input:before input:after伪元素为什么无效(select check radio同理)
今天在工作中需要对表单内必填字段的输入框前面加上*,由于不想通过代码增加元素,于是想到CSS的: before:after伪元素,遗憾的是并不支持。为什么不支持呢?首先看一下before的定义:在指定元素的内容之前插入内容。注意:是元素内容之前,而不是元素之前。而input并不是容器,所以没有内容之前一说,所以就无效了。
我们用代码证明一下:
<!DOCTYPE html>
<html>
<head>
<style>
div:before
{
content:"我是:";
}
</style>
</head>
<body>
元素前面
<div>内容前面小书童</div>
</body>
</html>浏览器显示结果如下图:

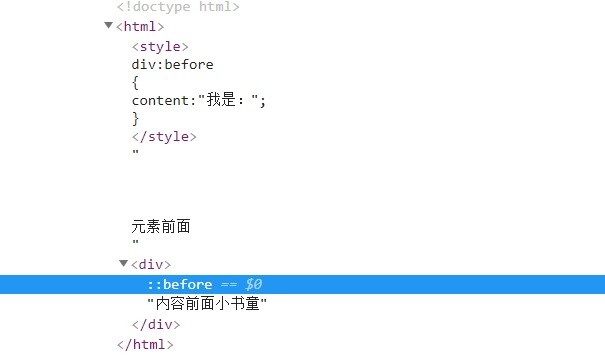
我们用浏览器F12调试看网页元素的结构如下图,很明显是再内容的前面,而不是元素的前面。