ag-grid pinnedTopRowData置顶行固定在顶部
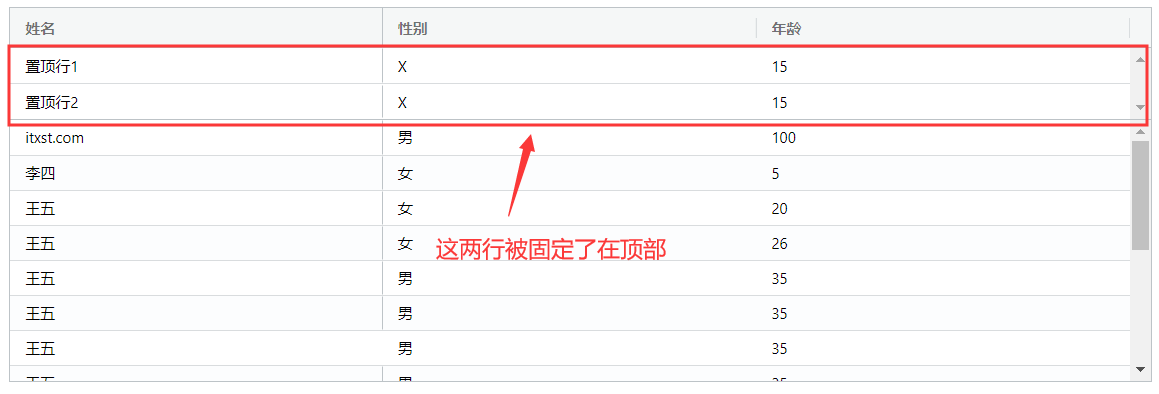
ag-grid可以通过pinnedTopRowData把一行或者多行数据置顶在表格的顶部,注意这些行不能选中、排序、刷选和分组。效果如下

代码例子
//定义列
var columnDefs = [
{ headerName: '名称', field: 'name','pinned': 'left' },
{ headerName: '性别', field: 'sex' },
{ headerName: '年龄', field: 'age' },
];
//与列对应的数据; 属性名对应上面的field
var rowData = [
{ name: 'itxst.com', sex: '男', age: '100', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路1号' },
{ name: '李四', sex: '女', age: '5', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '女', age: '20', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路31号' }
];
//模拟几行数据出来
for(var i=1;i<20;i++)
{
rowData.push({ name: 'Name'+i, sex: '女', age: 10+i, 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路'+i+'号' });
}
var pinnedTopRowData=[
{ name: '置顶行1', sex: 'X', age: '15', 'jg': '中国', 'sf': '顶部1', 'dz': '杭州市文一西路' },
{ name: '置顶行2', sex: 'X', age: '15', 'jg': '中国', 'sf': '顶部2', 'dz': '杭州市文一西路' }
];
//gridOptions配置
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
//**************设置置顶行**************
pinnedTopRowData:pinnedTopRowData,
//**************设置置顶行样式**********
getRowStyle: function (params) {
if (params.node.rowPinned) {
return {'font-weight': 'bold','color':'red'};
}
},
onGridReady: function () {
//表格创建完成后执行的事件
gridOptions.api.sizeColumnsToFit();//调整表格大小自适应
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
},
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});通过代码动态设置置顶行
var newRows=[
{ name: '置顶行11111 new', sex: 'X', age: '15', 'jg': '中国', 'sf': '顶部1', 'dz': '杭州市文一西路' },
{ name: '置顶行22222 new', sex: 'X', age: '15', 'jg': '中国', 'sf': '顶部2', 'dz': '杭州市文一西路' }
] ;
gridOptions.api.setPinnedTopRowData(newRows);完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ag-grid sizeColumnsToFit例子</title>
<script src="//www.itxst.com/package/ag-grid/ag-grid-community.js"></script>
<link href="//www.itxst.com/package/ag-grid/styles/ag-grid.css" rel="stylesheet" />
</head>
<body>
<div id="myGrid" style="width: 100%;height: 300px;" class="ag-theme-balham"></div>
<script>
//定义表格列
var columnDefs = [
{ headerName: '姓名', field: 'name', 'pinned': 'left' },
{ headerName: '性别', field: 'sex' },
{ headerName: '年龄', field: 'age' },
];
//与列对应的数据; 属性名对应上面的field
var rowData = [
{ name: 'itxst.com', sex: '男', age: '100', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路1号' },
{ name: '李四', sex: '女', age: '5', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市文一西路' },
{ name: '王五', sex: '女', age: '20', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路31号' }
];
//模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: '王五', sex: '女', age: 10 + i, 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路' + i + '号' });
}
var pinnedTopRowData = [
{ name: '置顶行1', sex: 'X', age: '15', 'jg': '中国', 'sf': '顶部1', 'dz': '杭州市文一西路' },
{ name: '置顶行2', sex: 'X', age: '15', 'jg': '中国', 'sf': '顶部2', 'dz': '杭州市文一西路' }
];
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
pinnedTopRowData: pinnedTopRowData,
getRowStyle: function (params) {
if (params.node.rowPinned) {
return { 'font-weight': 'bold', 'color': 'red' };
}
},
onGridReady: function () {
//表格创建完成后执行的事件
gridOptions.api.sizeColumnsToFit();//调整表格大小自适应
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true, //开启排序
},
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
</script>
</body>
</html>

