vue.draggable start开始拖动时的事件
vue.draggable start开始拖动时的事件。
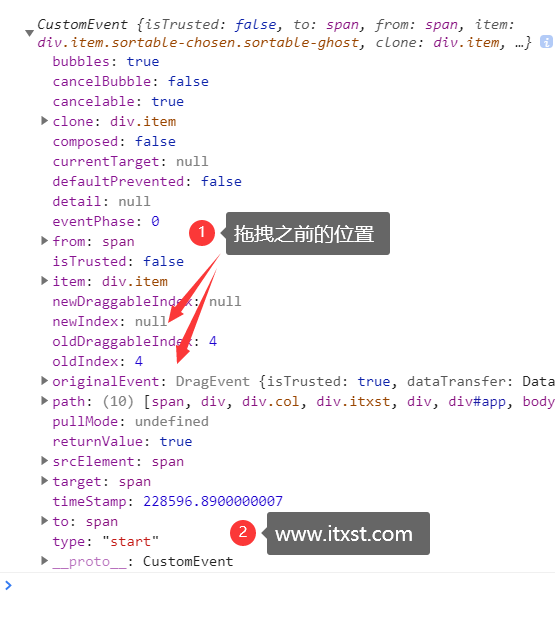
start事件

例子
完整代码
<template>
<div>
<!--使用draggable组件-->
<div class="itxst">
<div style="padding-left:10px">start事件例子</div>
<div class="col">
<draggable v-model="arr1" group="itxst" @start="start" animation="300">
<transition-group>
<div
:class="item.id==1?'item forbid':'item'"
v-for="item in arr1"
:key="item.id"
>{{item.name}}</div>
</transition-group>
</draggable>
</div>
</div>
</div>
</template>
<script>
//导入draggable组件
import draggable from "vuedraggable";
export default {
//注册draggable组件
components: {
draggable
},
data() {
return {
//定义要被拖拽对象的数组
arr1: [
{ id: 1, name: "www.itxst.com" },
{ id: 2, name: "www.jd.com" },
{ id: 3, name: "www.baidu.com" },
{ id: 5, name: "www.google.com" },
{ id: 4, name: "www.taobao.com" }
]
};
},
methods: {
//开始拖拽事件
start(e) {
console.log(e);
}
}
};
</script>
<style scoped>
.itxst {
margin: 10px;
text-align: left;
}
.col {
width: 40%;
flex: 1;
padding: 10px;
border: solid 1px #eee;
border-radius: 5px;
float: left;
}
.col + .col {
margin-left: 10px;
}
.item {
padding: 6px 12px;
margin: 0px 10px 0px 10px;
border: solid 1px #eee;
background-color: #f1f1f1;
text-align: left;
}
.item + .item {
border-top: none;
margin-top: 6px;
}
.item:hover {
background-color: #fdfdfd;
cursor: move;
}
</style>
