ag-grid getPinnedTopRowCount获取置顶行数量
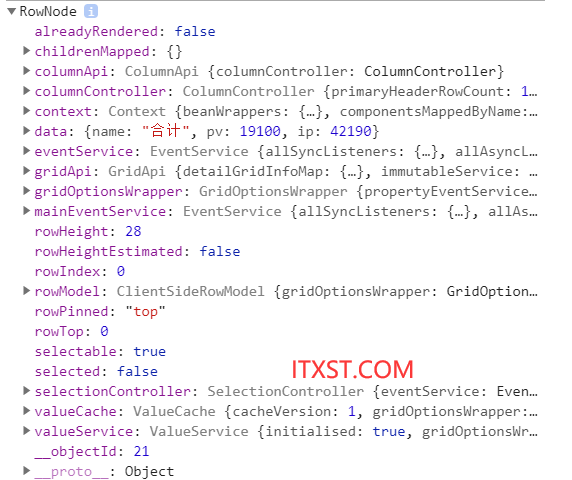
ag-grid的getPinnedTopRowCount方法获取置顶行数量,而getPinnedTopRow方法返回对象为rowNode对象,行对象结构如下。

getPinnedTopRowCount方法
//获取置顶行数量
var count=gridOptions.api.getPinnedTopRowCount();完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ag-grid getPinnedTopRowCount getPinnedTopRow例子</title>
<script src="https://www.itxst.com/package/ag-grid/ag-grid-community.js"></script>
<link href="https://www.itxst.com/package/ag-grid/styles/ag-grid.css" rel="stylesheet" />
</head>
<body>
<div style="margin-bottom: 10px;">
<input type="button" value="获取置顶行数量" onclick="func1()" />
<input type="button" value="获取置顶行对象" onclick="func2()" />
</div>
<div id="myGrid" style="width: 100%;height: 300px;" class="ag-theme-balham"></div>
<script>
//定义表格列
var columnDefs = [
{ headerName: '编码', field: 'name', 'pinned': 'left' },
{ headerName: 'PV', field: 'pv' },
{ headerName: 'IP', field: 'ip' },
];
//行数据
var rowData = [
{ name: 'ITXST', pv: 222, ip: 22 }
];
//多模拟几行数据出来
for (var i = 1; i < 20; i++) {
rowData.push({ name: 'NO11-' + i, pv: 100 * i, ip: 222 * i });
}
//将列和数据赋给gridOptions
var gridOptions = {
columnDefs: columnDefs,
rowData: rowData,
getRowStyle: function (params) {
//********************置顶行样式设置*********************
if (params.node.rowPinned) {
return { 'font-weight': '800', 'color': '#e2320a' };
}
},
onGridReady: function () {
gridOptions.api.sizeColumnsToFit();
//********************设置置顶行*********************
count();
},
defaultColDef: {
enableRowGroup: true,
enablePivot: true,
enableValue: true,
sortable: true,
},
pagination: true,
paginationAutoPageSize: true,
};
//在dom加载完成后 初始化agGrid完成
document.addEventListener("DOMContentLoaded", function () {
var eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
});
//********************设置置顶并统计每行的汇总数据*********************
function count() {
var pvCount = 0;
var ipCount = 0;
for (var i = 0; i < rowData.length; i++) {
pvCount = pvCount + rowData[i].pv;
ipCount = ipCount + rowData[i].ip;
}
var topRows = [
{ name: '合计', pv: pvCount, ip: ipCount }
];
gridOptions.api.setPinnedTopRowData(topRows);
}
//获取置顶行数量
function func1() {
var count=gridOptions.api.getPinnedTopRowCount();
alert(count);
}
//获取第一个置顶行对象
function func2() {
var topRow=gridOptions.api.getPinnedTopRow(0);
//debugger;
var x=JSON.stringify(topRow.data);
alert(x);
}
</script>
</body>
</html>

