bootstrap-datepicker maxViewMode设置最大可选单位,比如设置不能快速选择年份
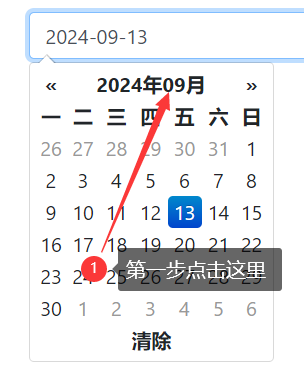
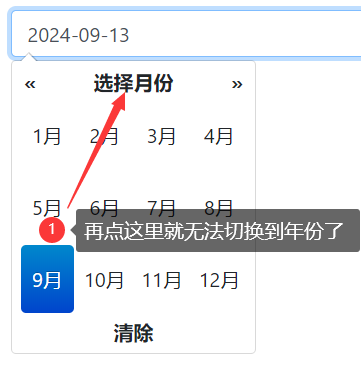
bootstrap-datepicker maxViewMode设置最大可选单位,比如设置不能快速选择年份,这部是不能选择年份而是不能快速选择年份。
maxViewMode属性
| 属性值 | 说明 |
|---|---|
| 0 或 “days”或 “month” | 用户只能按天选择,无法快速切换月份和年份 |
| 1 或 “months” 或 “year” | 用户只快速快换月份,但是无法快速切换年份 |
| 2 或 “years”或 “decade” | 用户可以快速切换年份 |
| 3 或 “decades” 或 “century” | 用户可以按年代切换 |
| 4 或 “centuries” 或 “millenium” | 用户可以按世纪切换 |


完整例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap-datepicker maxViewMode例子</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<script src="https://www.itxst.com/package/jquery-3.5.1/jquery.min.js"></script>
<script src="https://www.itxst.com/package/bootstrap-4.5.0/js/bootstrap.min.js"></script>
<link href="https://www.itxst.com/package/bootstrap-4.5.0/css/bootstrap.css" rel="stylesheet">
<script src="https://www.itxst.com/package/bootstrap-datepicker-1.9.0/js/bootstrap-datepicker.min.js"></script>
<script src="https://www.itxst.com/package/bootstrap-datepicker-1.9.0/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<link href="https://www.itxst.com/package/bootstrap-datepicker-1.9.0/css/bootstrap-datepicker.min.css" rel="stylesheet">
</head>
<body style="padding:10px;">
<div class="container ">
<input type="text" id="inputDate1" placeholder="选择日期" class="form-control">
</div>
<script>
var day=new Date();
//初始化
var ops = {
maxViewMode:'months',
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd",//日期格式
datesDisabled:['2020-06-'+day.getDate(),'2020-06-'+ (day.getDate()+2)]
};
$("#inputDate1").datepicker(ops);
</script>
</body>
</html>
