BootstrapVue中文文档
BootstrapVue是基于Bootstrap 4的CSS前端框架,Bootstrap 4是全球最受欢迎的前端框架,移动优先并自适应布局。BootstrapVue拥有50多个组件和众多自定义UI组件、300多个图标,全面兼容并符合Bootstrap v4组件和规范。
本教程持续更新中,建议收藏...
依赖环境
1,Vue.js v2.6+
2,Bootstrap v4.3.1+
3,不依赖jQuery
官方网站
https://github.com/bootstrap-vue/bootstrap-vue
NPM或yarn安装方式
# npm 安装方式
npm install vue bootstrap-vue bootstrap
# yarn 安装方式
yarn add vue bootstrap-vue bootstrap
使用cdn方式
<script src="https://www.itxst.com/package/vue/vue.min.js"></script>
<script src="https://www.itxst.com/package/bootstrap-vue/bootstrap-vue.min.js"></script>
<link href="https://www.itxst.com/package/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://www.itxst.com/package/bootstrap-vue/bootstrap-vue.min.css" rel="stylesheet" />
下载bootstrap-vue
步骤1:安装node.js
注:如你已安装过vscode+node.js开发环境请直接从第四步看起。node.js为开发编译环境而不是BootstrapVue的运行环境,如已安装请忽略,下载对应的版本,一路next就可以,安装完成后再cmd里运行node -v命令查看是否安装成功。下载地址如下。
https://code.visualstudio.com/Download
步骤2:安装vscode开发工具
本教程将采用vscode作为开发环境,vscode是微软推出的代码编辑器深受开发者的欢迎,包含各种丰富的插件,个人认为是最佳的前端开发工具,下载地址如下。
https://code.visualstudio.com/Download
步骤3:安装npm
npm是Node.js的包管理器,vue、BootstrapVue都可以通过npm下载安装,目前已被github收购。新版的nodejs已经集成了npm。
可以通过npm install npm -g命令升级现有版本。
国内访问npm比较慢,可以切换淘宝镜像
切换淘宝镜像:
npm config set registry https://registry.npm.taobao.org
验证是否成功:
npm config get registry
步骤4:创建vue项目
1,创建项目文件夹
在电脑硬盘创建一个项目文件夹,比如BootstrapVue
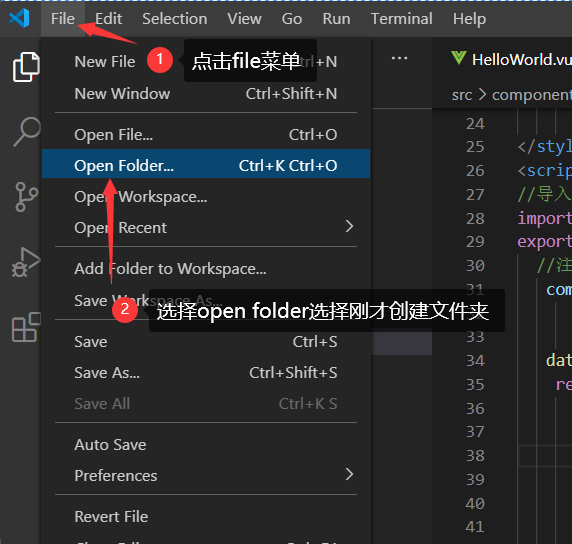
2,打开vscode选择该文件夹

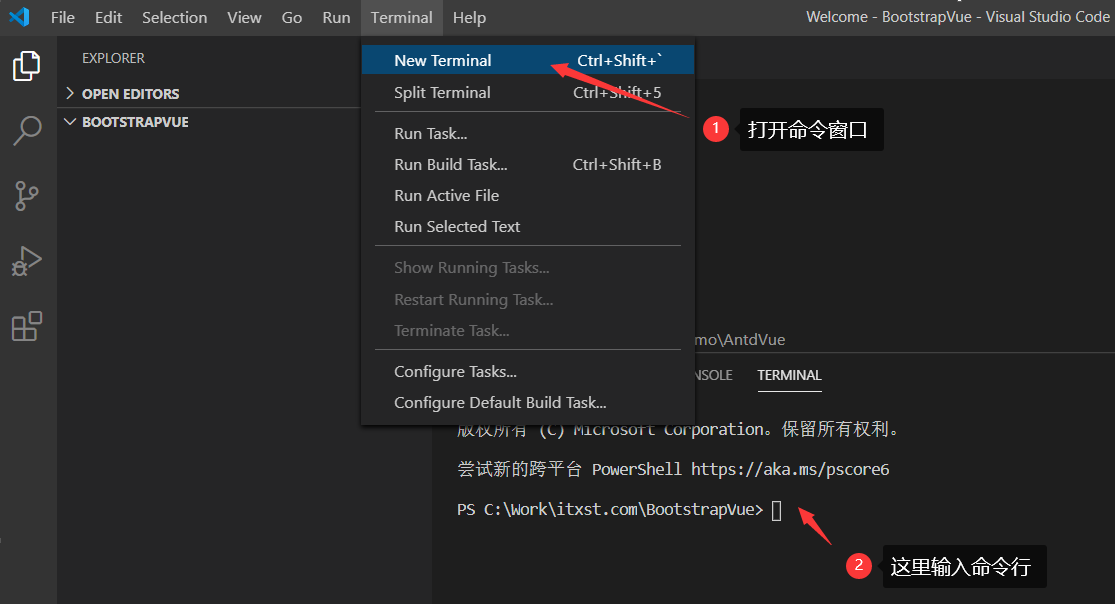
3,安装Vue CLI脚手架
npm install -g @vue/cli

4,检查是否安装成功
vue --version
5,创建项目
vue create itxst
创建成功后输入下面命令进入目录
cd itxst

步骤5:安装BootstrapVue
npm install bootstrap-vue bootstrap
步骤6:使用BootstrapVue
//在main.js文件全局注册BootstrapVue组件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//全局注册BootstrapVue组件
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
//引用BootstrapVue样式
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
// Install BootstrapVue
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
new Vue({
render: h => h(App),
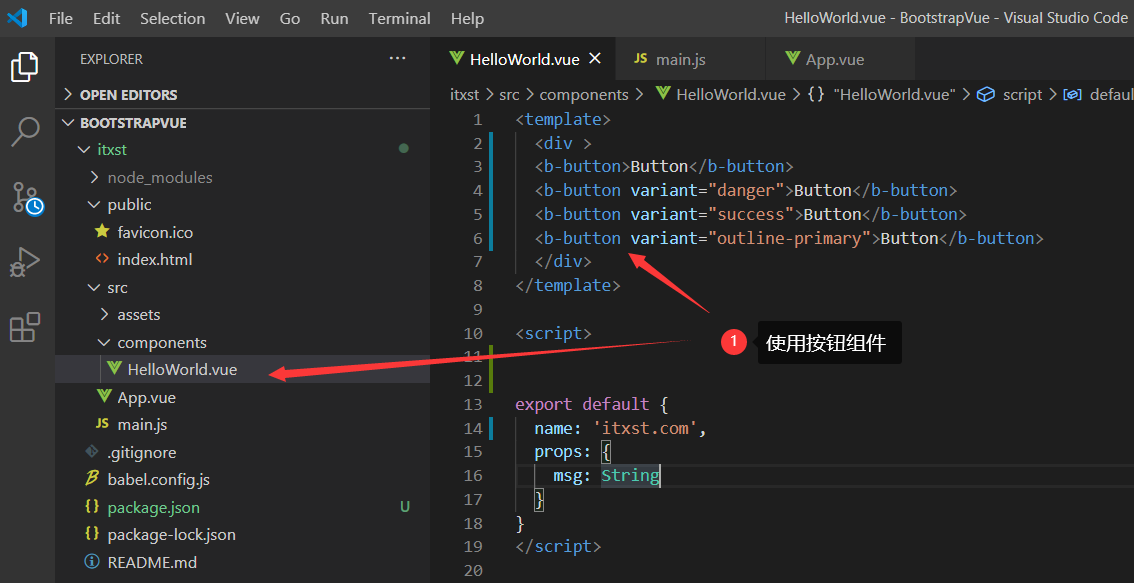
}).$mount('#app')步骤6:使用BootstrapVue的按钮组件

<template>
<div >
<b-button>Button</b-button>
<b-button variant="danger">Button</b-button>
<b-button variant="success">Button</b-button>
<b-button variant="outline-primary">Button</b-button>
</div>
</template>
<script>
export default {
name: 'itxst.com',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
button+button{
margin-left: 6px;
}
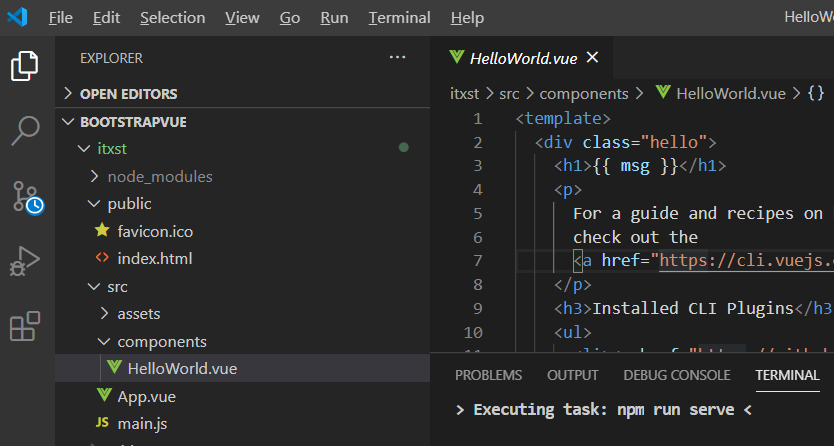
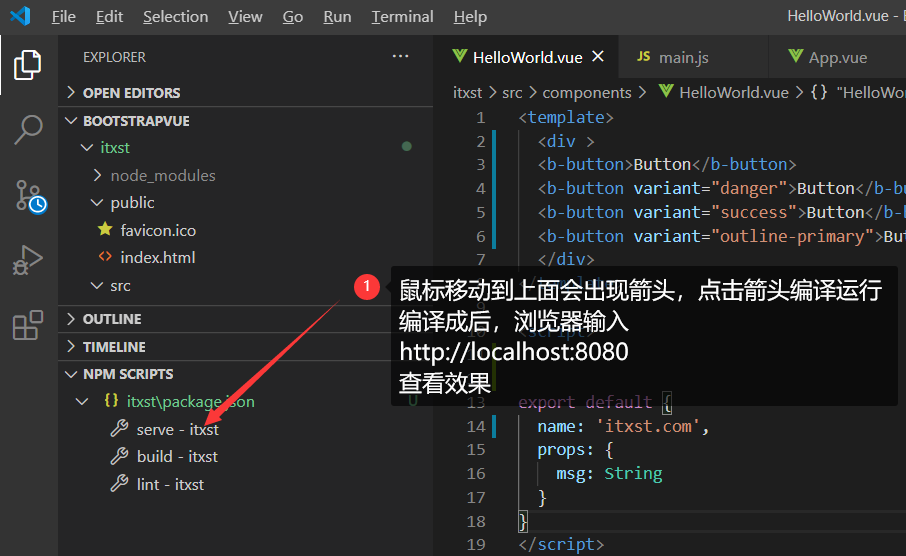
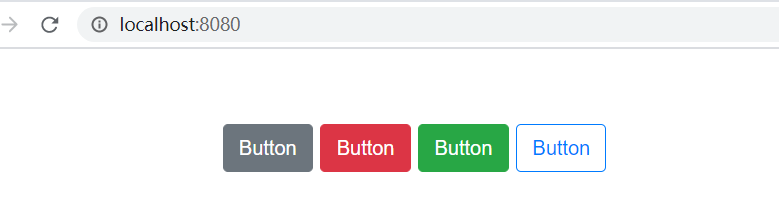
</style>步骤7:运行查看效果

编译成功后在浏览器输入查看效果
http://localhost:8080/

umd浏览器方式
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BootstrapVue入门例子</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<script src="https://www.itxst.com/package/vue/vue.min.js"></script>
<script src="https://www.itxst.com/package/bootstrap-vue/bootstrap-vue.min.js"></script>
<link href="https://www.itxst.com/package/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://www.itxst.com/package/bootstrap-vue/bootstrap-vue.min.css" rel="stylesheet" />
</head>
<body style="padding:10px;">
<div id="app">
<b-alert show>Default Alert(默认警告)</b-alert>
<b-alert variant="success" show>Success Alert(成功)</b-alert>
<b-alert v-model="showDismissibleAlert" variant="danger" dismissible>
Dismissible Alert!
</b-alert>
<b-alert :show="dismissCountDown"
dismissible
variant="warning"
@dismissed="dismissCountDown=0"
@dismiss-count-down="countDownChanged">
<p>警告提示会在{{ dismissCountDown }} 秒后自动关闭...</p>
<b-progress variant="warning"
:max="dismissSecs"
:value="dismissCountDown"
height="4px"></b-progress>
</b-alert>
<b-button @click="showAlert" variant="info" class="m-1">
显示警告提示后自动关闭
</b-button>
<b-button @click="showDismissibleAlert=!showDismissibleAlert" variant="info" class="m-1">
显示隐藏警告提示{{ showDismissibleAlert ? 'hidden' : 'visible' }})
</b-button>
</div>
<script>
//注册BootstrapVue组件
Vue.component('BootstrapVue', BootstrapVue);
var app = new Vue({
el: '#app',
data() {
return {
//10秒后关闭
dismissSecs: 10,
dismissCountDown: 0,
//隐藏显示
showDismissibleAlert: false
};
},
methods: {
countDownChanged(dismissCountDown) {
this.dismissCountDown = dismissCountDown
},
showAlert() {
this.dismissCountDown = this.dismissSecs
}
}
});
</script>
</body>
</html>
