sortable.js ghostClass 自定义停靠位置样式
当使用sortable.js进行拖拽时,可以使用ghostClass属性来自定义停靠位置样式,需要注意的是在自定义样式里面你可能需要用到css的!important属性才能覆盖原有的样式。
ghostClass属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| ghostClass | string | 指定class样式名称,如ghostClass:"ghost" |
代码例子

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>sortable.js ghostClass属性例子</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<script src="https://www.itxst.com/package/sortable/sortable.min.js"></script>
<style>
.itxst {
margin: 10px auto;
width: 80%;
float: left;
margin-right: 10px;
}
.itxst div {
padding:6px;
background-color: #fdfdfd;
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
}
#msg {
clear:both;
width:100%;
}
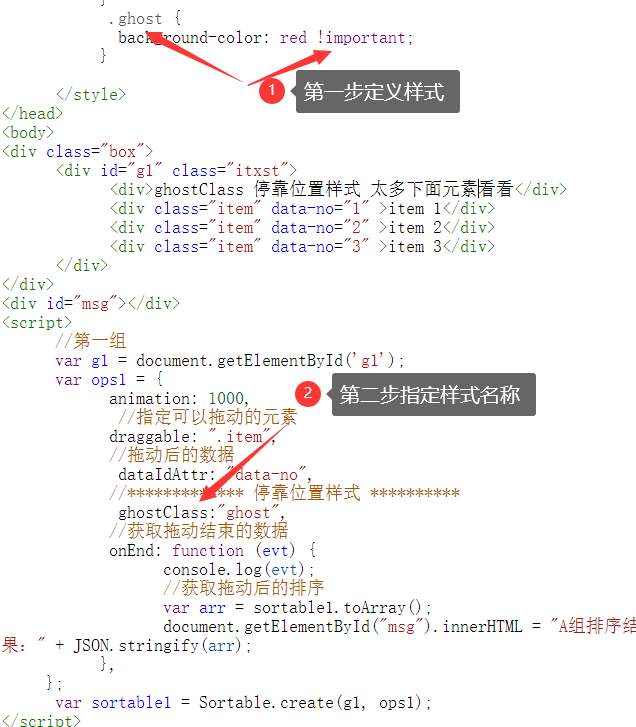
.ghost {
background-color: red !important;
}
</style>
</head>
<body>
<div class="box">
<div id="g1" class="itxst">
<div>ghostClass 停靠位置样式 太多下面元素看看</div>
<div class="item" data-no="1" >item 1</div>
<div class="item" data-no="2" >item 2</div>
<div class="item" data-no="3" >item 3</div>
</div>
</div>
<div id="msg"></div>
<script>
//第一组
var g1 = document.getElementById('g1');
var ops1 = {
animation: 1000,
//指定可以拖动的元素
draggable: ".item",
//拖动后的数据
dataIdAttr: "data-no",
//************* 停靠位置样式 **********
ghostClass:"ghost",
//获取拖动结束的数据
onEnd: function (evt) {
console.log(evt);
//获取拖动后的排序
var arr = sortable1.toArray();
document.getElementById("msg").innerHTML = "A组排序结果:" + JSON.stringify(arr);
},
};
var sortable1 = Sortable.create(g1, ops1);
</script>
</body>
</html>

