VueUse usePreferredContrast 查询内容色彩对比度
usePreferredContrast 是 CSS 媒体功能,用来检测用户是否要求将内容以更高或者更低的对比度进行呈现,有三个值no-preference:默认值,不作任何变化,less:期望使用对比度更低的界面,more:期望使用对比度更高的界面。
如何设置高对比度
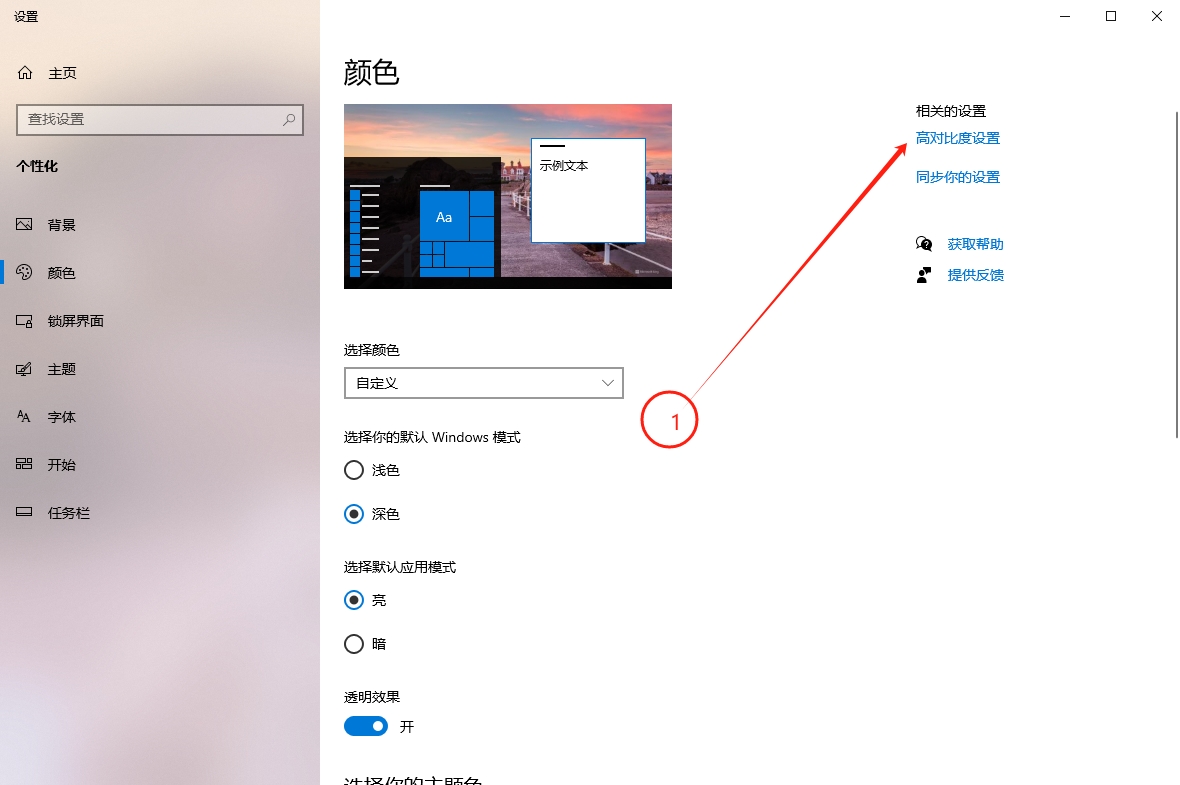
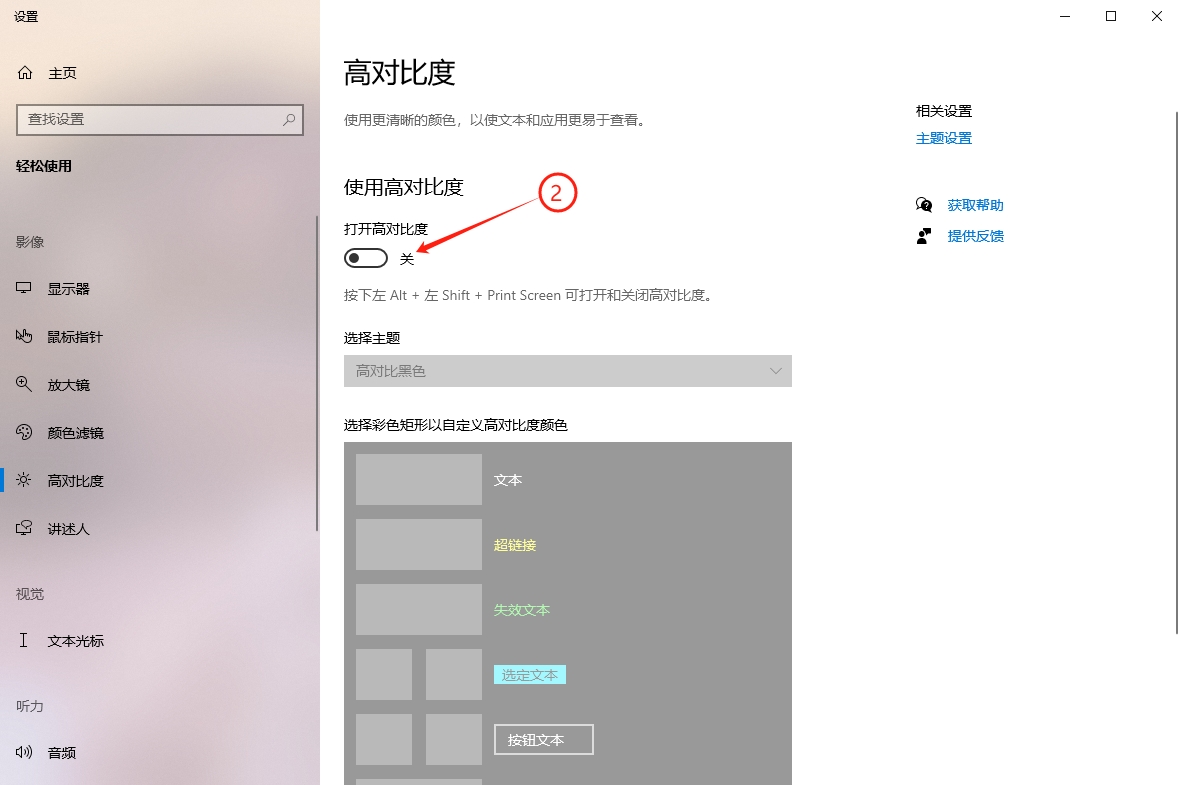
windows10 桌面右键->个性化->颜色->相关设置->高对比度


代码示例
<script setup lang="ts">
import { usePreferredContrast } from '@vueuse/core'
const contrast = usePreferredContrast()
</script>
<template>
<div :class="contrast==='more'?'高对比度样式':'正常样式'">
Preferred contrast:
</div>
<code>{{ contrast }}</code>
</template>组件示例
<template>
<UsePreferredContrast v-slot="{ contrast }">
Preferred Contrast: {{ contrast }}
</UsePreferredContrast>
</template>
<script setup lang="ts">
//导入组件
import {UsePreferredContrast} from '@vueuse/components'
</script>类型定义
export type ContrastType = "more" | "less" | "custom" | "no-preference"
/**
* Reactive prefers-contrast media query.
*
* @see https://vueuse.org/usePreferredContrast
* @param [options]
*/
export declare function usePreferredContrast(
options?: ConfigurableWindow,
): ComputedRef<ContrastType>

