Bootstrap Table showColumns无效点击没有反应的问题
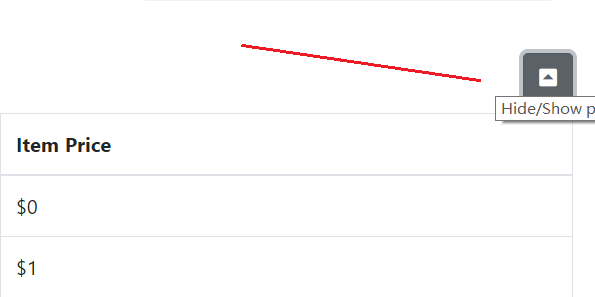
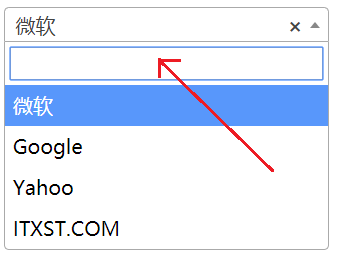
我们使用Bootstrap Table 来做表格相关开发时,通常可能遇到这种情况需要显示的列很多让用户自己选择要显示那些列。这时Bootstrap Table通过设置showColumns属性为tru
bootstrap table onSort列排序事件
当点击排序列时bootstrap table的事件,通过onSort排序事件我们可以得到被点击的列字段名和排序方式desc asc。
bootstrap table onDblClickCell双击单元格事件
双击单元格并获取该单元格对应的数据时,我们可以使用bootstrap table onDblClickCell事件。
bootstrap table onClickCell点击单元格事件
当我们想获取用户点击的是那个单元格并获取该单元格对应的数据时,我们可以使用bootstrap table onClickCell事件。
bootstrap table onDblClickRow双击行事件
bootstrap table用户点击行时的事件,事件名称 onDblClickRow,返回参数如下。
bootstrap table 事件
bootstrap table 事件顾名思义就是bootstrap table表格的各种操作事件,如点击行、双击行、加载数据成功、排序刷新等等各种事件。
bootstrap table onClickRow点击行事件
bootstrap table onClickRow点击行事件
bootstrap table icons 图标相关设置
bootstrap table icons 图标相关设置
bootstrap table toolbar buttonsToolbar工具栏
通过bootstrap table的toolbar和buttonsToolbar属性可以把网页其他元素插入到bootstrap table的容器里,而不用自己写div布局,我们先通过下图来说明以下bootstrap table的功能区域。
bootstrap table detailView详情视图树形模式
bootstrap table detailView详情视图模式,当一个表格要显示很多列时(比如有20多列)通过电脑屏幕的宽度是一下子显示不了所有的列,这时有两种处理方法
bootstrap table Card View 卡片视图模式
bootstrap table Card View 卡片视图模式
bootstrap table分页时保持选择状态,非常有用的功能
设置maintainSelected为true可以保持选中状态,当用户点击下一页然后再次返回上一页时还可以保持选中状态,不管是客户端分页还是服务器端分页都支持该属性。非常实用的功能,实际应用中通常需要在好几个分页中来回查找需要删除或者审核的数据,有了这个属性就不用一页一页的来回切换了。
bootstrap table clickToSelect、ignoreClickToSelectOn、singleSelect、checkboxHeader详细说明
bootstrap table单选多选等选择行相关设置,通常配合字段列的checkbox属性使用,完整代码如下。
bootstrap table idField和selectItemName
ootstrap Table idField和selectItemName设置选择选中。这个和直接调用bootstrap table选中行接口有什么区别呢?其实这两个属性就是配合jquery的from serialize用,jquery的serialize()方法可以把from表单系列化成一个对象,如果不清楚serialize()方法作用可以先搜索一下相关文章,var data = $(form).serialize()。
bootstrap table escape显示html标签
如果数据中包含input等html标签,Bootstrap Table不会直接显示,而是让浏览器直接解析这些标签。input会显示成输入框,通过设置escape属性为true,这些html标签就会被转义直接显示。
bootstrap table smartDisplay的作用
bootstrap table可以通过pageSize和pageList来设置表格每页固定显示多少条数据,用户通过pageList来选择每页显示多少条数据。这通常会遇到一个问题,假设你设置每页显示10条数据,那么表格的高度就是固定的如500px
设置bootstrap table footerStyle表格底部样式
上一篇我们讲解了通过showFooter和footerFormatter来显示表格底部。这节我们通过footerStyle来设置底部行每一列的样式,footerStyle支持设置style内联样式和定义class名称。通过以下代码设置StockNum列的class为 classex、ProductName列为红色。
bootstrap table 服务器端分页
bootstrap table 服务器端分页,时间开发中我们通常是在服务器端来实现分页,比如你数据库有100万数据,不可能把100万数据都发送到前端,通过前端分页。bootstrap table 实现服务器端分页需要以下三个步骤。