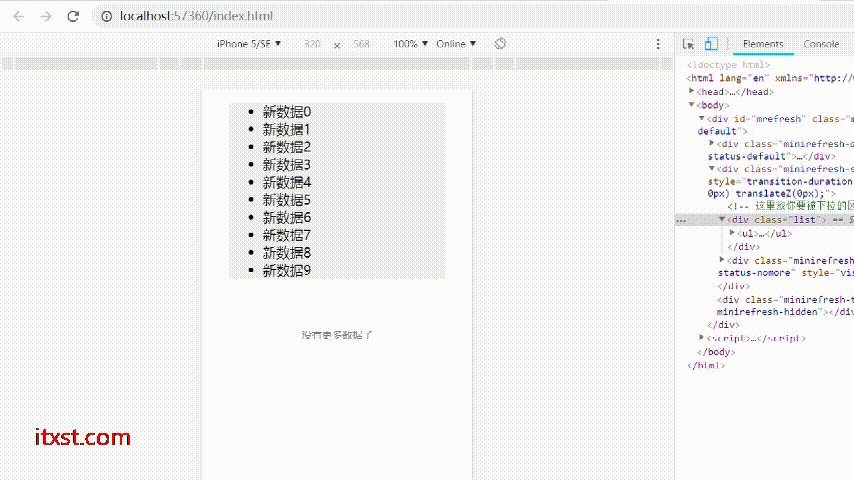
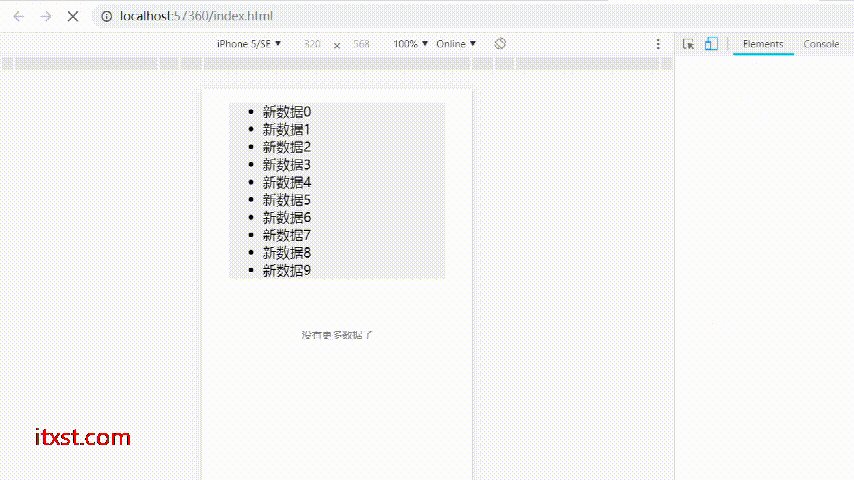
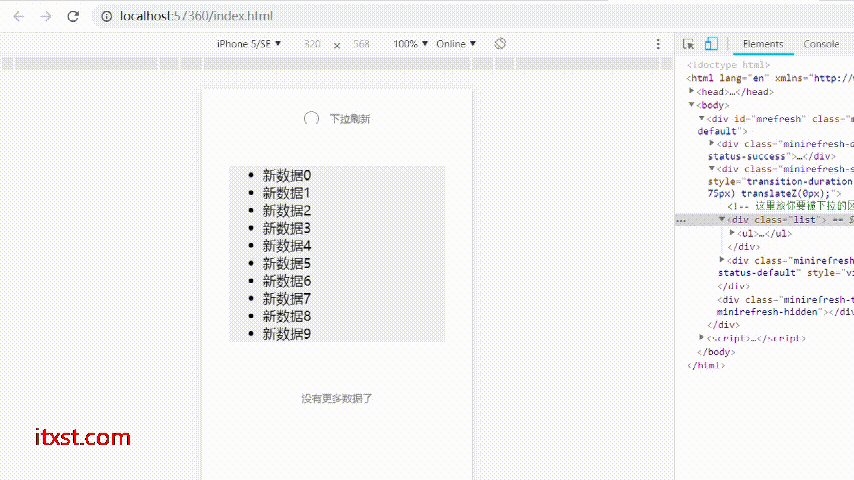
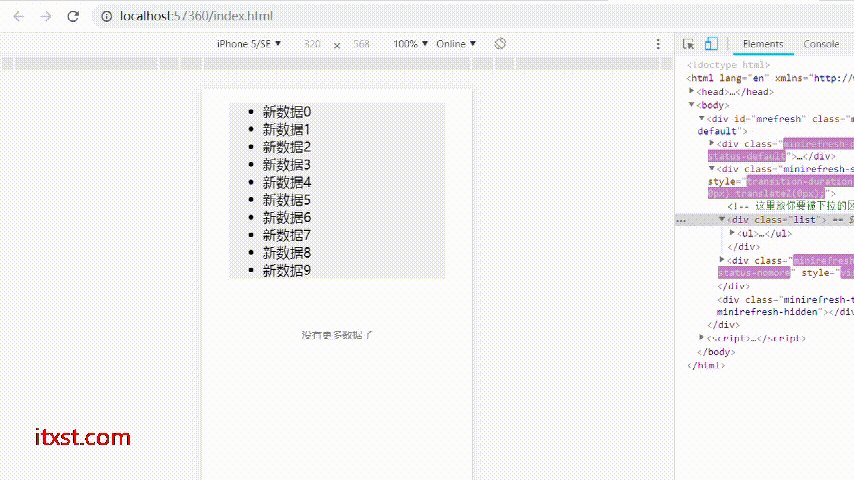
Minirefresh上拉加载更多数据
Minirefresh手指往上滑动时自动加载更多数据,直到没有数据。下面例子演示了每次上拉加载50条数据,达到一定数据后提示没有更多数据。
artDialog方法列表
artDialog提供了关闭、显示、隐藏修改标题设置大小等方法,使用方法如下。
jquery弹出层插件artDialog使用手册
artDialog是一款功能强大又非常漂亮的jquery弹窗插件,浏览器兼容性好支持IE6+, Firefox, chrome, Opera, Safari,本教程将介绍如何快速入门使用artDialog。
jquery slideToggle 抖动闪烁的问题
最近在用slideToggle做div展开和收缩时发现会有抖动的情况,非常影响用户体验在网上搜的也没找到方案。 !DOCTYPE html 改成 !DOCTYPE html PUBLIC "-//W3
bootstrap table查询搜索配置
bootstrap table查询搜索指的是表格内容前端搜索,而不是查询数据库进行搜索,如果要对数据库服务端进行搜索可以queryParams属性相对应的教程。bootstrap table表格搜索可以通过以下属性进行设置。
minirefresh.js下拉无反应的问题
有的朋友说为什么我的minirefresh.js下拉无反应呢?首先我们要搞清楚为什么minirefresh.js下拉有反应,minirefresh.js可以设置下拉多少给PX执行刷新,可以有下拉动画,所以下拉实际就是用户下拉了下面代码中ID等于mrefresh的DIV。简而言之下拉无反应有以下几种原因:
bootstrap table前端分页
前端分页就是一次把所有数据从服务器返回给网页,通过JS进行分页,用户点击下页不会发送新的请求到服务器。bootstrap table前端分页 需要用到以下属性。
bootstrap table Response Handler数据预处理
bootstrap table 在服务器返回数据成功后,会回调responseHandler事件,利用responseHandler事件可以在表格渲染之前,对数据进行修改。如对日期进行格式把2019/1/1 12:10:1 转换成2019-01-01 12:10:01格式或者把浮点数18.12345格式化成18.12。
Bootstrap表格插件Bootstrap Table配置教程
Bootstrap Table是一款功能强大的bootstrap表格插件,包含服务器分页、前端分页、查询刷选、列排序等等各种功能。本教程详细阐述了Bootstrap-Table的各种用法,包含了在线例子和案例下载。
通过c# WebProxy在web使用代理服务器
使用场景 1,需要权限才能访问的网站,假设你当前网络无法访问www.itxst.com,但是有一台代理服务器代理了这个网站,那么你想在C#程序中访问该网站。 2,程序内部路由作用,网站后端有多台服务器
minirefresh.js下拉刷新插件帮助手册和代码例子
minirefresh.js下拉刷新插件帮助手册和代码例子。该插件原生JS实现,不依赖于jquery、vue等任何库,持移动端Android,iOS,等主流浏览器。性能好,经测试在红米低配手机也流畅运行,官方提供多种主题。
MiniRefresh.js松开放弃刷新事件,下拉到一半,放弃刷新执行的事件
// 引入任何一个主题后,都会有一个 MiniRefresh 全局变量 var miniRefresh = new MiniRefresh({ container: '#minirefresh',
input:before input: :after伪元素为什么无效(select check radio同理)
今天在工作用需要对表单内必填这段的输入框前面加上*,由于不像通过代码增加元素,于是想到CSS的: before:after伪元素,遗憾的是并不支持。为什么不支持呢?首先看一下before的定义:在指定
c#修改图片指定颜色的方法
原理是循环图片的每一个像素点,如果这个像素的颜色和需要替换的颜色相同,那么就用SetPixel(int x, int y, Color color);进行替换。需要用到System.Drawing命名
C#判断DataSet DataTable是否有数据
就像要对数据库返回的DataSet和DataTable对象进行判断是否有数据,如数据转换成对应的对象,没有就做其他判断。 //C#判断DataSet是否有值 public static bool H
css当点击一个div元素时,另外一个div元素也改变样式
我们通常会遇到这样的情况,当鼠标在a元素时b元素的样式也改变。当然用JS实现很简单,那么纯CSS实现呢?其实也是相当简单,代码如下。 一,影响其他元素 style .a{ width:100px
highcharts自定义标题样式,给标题加上图标进行美化
highcharts的标题如果不做一些个性优化比较难看,颜色和背景可能无法和当前系统匹配,这时就需要对标题进行美化,我们先看一段highcharts默认配置,highcharts的默认配置是不开启ht